CRUD図作成アプリを創る(4/5) [プログラミング]
前置き
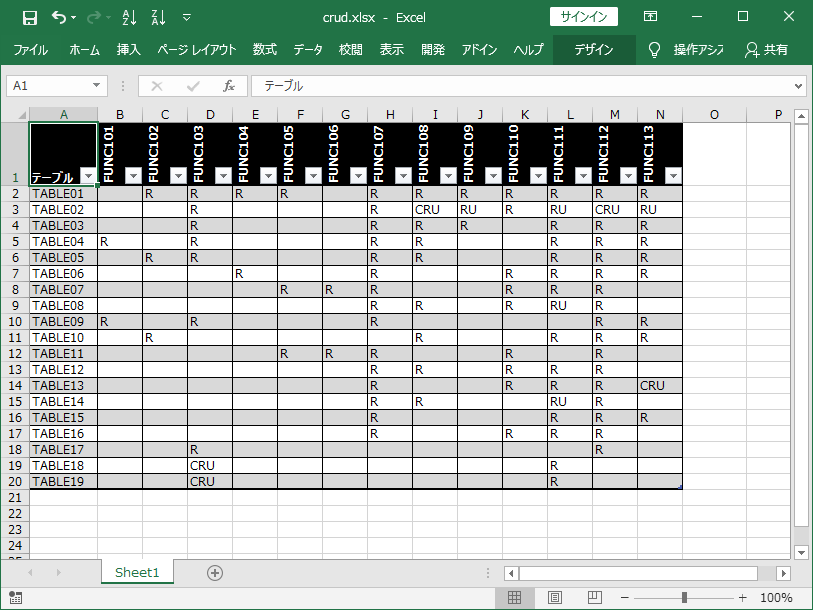
前回までに取得してきた各種情報をベースに、CRUD図をExcelブックに書き込んでいくメソッドを実装する。
このメソッドの実装次第でCRUD図のレイアウトが決まる。
今回は、横軸に機能、縦軸にテーブルをプロットしてみた。
また、値のプロットしかしていないので、後で書式やレイアウトの調整は必要。
処理詳細
- 引数に機能一覧Mapとテーブル一覧MapとCRUD情報Map、出力ファイルを指定する
- ブックを作成
- シートを"crud_yy-MM-dd"で作成
- 1行目にヘッダ行を作成
- 機能毎の列INDEX用のMapを作成する(列INDEX用Map)
- CRUD情報MapをベースにキーSet(機能ID)を読み込む
- 列INDEX用Mapに機能IDとINDEXをセットする
- ヘッダ行に機能IDと機能名のセルを追加する
- テーブル一覧Mapを読み込む
- テーブル毎に1行作成する
- 1列目にテーブルIDとテーブル名のセルを作成する
- CRUD情報Mapを機能毎に読み込む
- CRUD情報にテーブルIDが含まれるか判定する
- 対応したSQL操作を追加する
- 列INDEX用Mapをベースに対象機能の列にCRUDセルを作成する
- 出力ファイルに作成したブック情報を書き込む
実装
CRUD図作成アプリを創る(3/5) [プログラミング]
前置き
今回は、前回までの処理で取得した機能ID毎のファイルリストをベースに、
機能毎のCRUD情報を取得するメソッドを実装する。
ポイントはテーブルIDやSQL操作の判定に正規表現を利用していること。
今回実装するメソッドでは、正規表現の基礎知識が必要になる。
自分は正規表現に関わる全ての知識を
【詳説 正規表現 第3版】
で得た。
正規表現は、LinuxのGrepや一般的なテキストエディタでも採用されている汎用性の高い技術で、自分の中では、ある程度扱えるようになった後は、人生がイージーモードに変わったレベル。
難易度が低い、使用可能シーンが多い、即効性が高い、など非常に費用対効果が高いのだが、意外と軽視されがちなので、競争優位性も高いという、非の打ち所がない技術なので、非常におすすめ。
処理詳細
- 引数にSQLファイル一覧Mapを指定する
- テーブルIDの正規表現を定義する(テーブルIDReg)
- SQL操作の正規表現を定義する(SQL操作Reg)
- 戻り値用のMapを作成する
- SQLファイル一覧Mapを1機能ずつ読み込む
- SQL操作毎にテーブルID用のSetを定義する
- 機能に対応するSQLファイルを読み込む
- 1行ずつ処理を実行していく
- SQL操作Regに合致する行を判定する
- テーブルIDRegに合致するテーブルIDを取得する
- 取得したテーブルIDを対応するSQL操作Setに追加する
- 各SQL操作SetでCRUD情報を初期化する
- 戻り値用Mapに機能IDとCRUD情報をセットする
- 戻り値用Mapを呼び出し元に返却する
実装
CRUD図作成アプリを創る(2/5) [プログラミング]
前置き
今回は機能・テーブル一覧ブックを読み込むメソッドと、機能IDのリストをベースに
SQLファイルの一覧を取得するメソッドを実装する。
ポイントは機能・テーブル一覧ブックを読み込む際にヘッダ行をスキップしている所くらい。
処理詳細
機能・テーブル一覧ブック読み込みメソッド
- 引数に定義ブックとシート名を指定する
- 戻り値用のMapを作成する
- 定義ブックから対象シートを取得する
- 対象シートを最終行まで1行ずつ読み込む
- ヘッダ行は読み飛ばす
- 戻り値用MapにIDと名称をセットする
- 戻り値用Mapを呼び出し元に返却する
SQLファイルの一覧取得メソッド
- 引数に機能一覧MapのキーSetとSQLディレクトリを指定する
- 戻り値用のMapを作成する
- SQLディレクトリからファイルリストを取得する(再帰読み込みなし)
- ファイルリストから1ファイルずつ読み込む
- 機能一覧キーSetから機能IDを読み込む
- ファイル名が機能IDから始まるかを判定する
- 見つかった場合は戻り値用Mapに機能IDとファイルをセットする
- 戻り値用Mapを呼び出し元に返却する
実装
CRUD図作成アプリを創る(1/5) [プログラミング]
前置き
前回のCRUD図を実務で作成するとなると、機能数やテーブル数が膨大になり、
開発スタート時から作成していない場合などは、とてもじゃないけど手作業で作成するのが困難になる。
そこで、今回から5回に分けて、CRUD図を自動生成するアプリケーションを作成していく。
前提条件
- 機能はIDと機能名で構成されていること
- テーブルはIDとテーブル名で構成されていること
- テーブルのIDは命名規約に従って付与されていること
- SQLファイルは機能IDで始まるファイルで管理されていること
- SQLはツールなどでフォーマットされていること(1行はムリ)
設計
- SQLファイル格納ディレクトリを選択する
- 再帰的なディレクトリの読み込みはしない
- 機能・テーブル一覧ブックを選択する
- Excelブック(*.xlsx)のみ選択可能とする
- 機能とテーブルの一覧の作成について
- Excelブックにシートを分けて定義する
- 機能は”機能一覧”というシートに定義する
- テーブルは”テーブル一覧”というシートに定義する
- それぞれの一覧は1列目にID、2列目に名称を定義する
- それぞれの一覧の1行目にヘッダを定義する
- CRUD作成処理
- SQLディレクトリが選択されていない場合は処理を中断する
- 機能・テーブル一覧ブックが選択されていない場合は処理を中断する
- ファイル保存ダイアログで出力ファイルを指定する
- Excelブック(*.xlsx)のみ指定可能とする
- キャンセルした場合は処理を中断する
- 機能一覧を読み込みMapを作成する
- 機能IDをKEYとする
- 機能名をVALUEとする
- テーブル一覧を読み込みMapを作成する
- テーブルIDをKEYとする
- テーブル名をVALUEとする
- 機能一覧MapをベースにSQLファイルのMapを作成する
- 機能IDをKEYとする
- SQLファイルをVALUEとする
- SQLファイルMapをベースに機能毎のCRUD情報のMapを作成する
- 機能IDをKEYとする
- CRUD情報をVALUEとする
- CRUD情報の定義は以下とする
- CRUDそれぞれに対応するSetを作成する
- CRUDのSetにはテーブルIDをセットする
- 各種情報をベースに出力ファイルにCRUD図を書き込む
- 出力結果をコンソールに出力する
CRUD図 [効率化]
バブルチャートを使う [JavaFX]
前置き
JavaFXでバブルチャート表示させる。
前回の散布図と使い方はほとんど一緒。ただし、データの強弱を表現できる。
ポイントは、X軸に NumberAxis を指定する必要があること。
データの第3引数に半径を指定すると、データの強弱を表現できるようになる。
半径を指定しなかった場合には、散布図とほぼ同じ使い方になる。
今回は、半径を5段階でランダムに指定している。
実装
FXDemo.fxmlFXDemo.kt
実行結果
データに半径を指定しなかった場合

データに半径を指定した場合

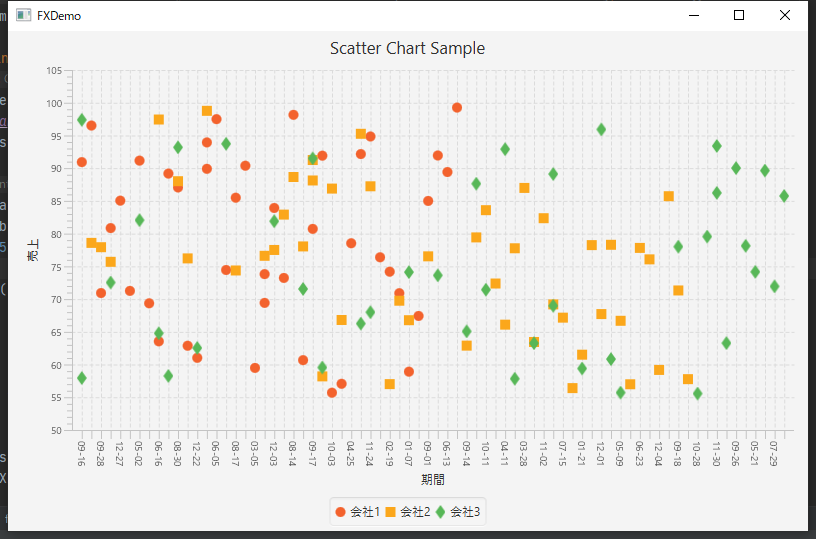
散布図を使う [JavaFX]
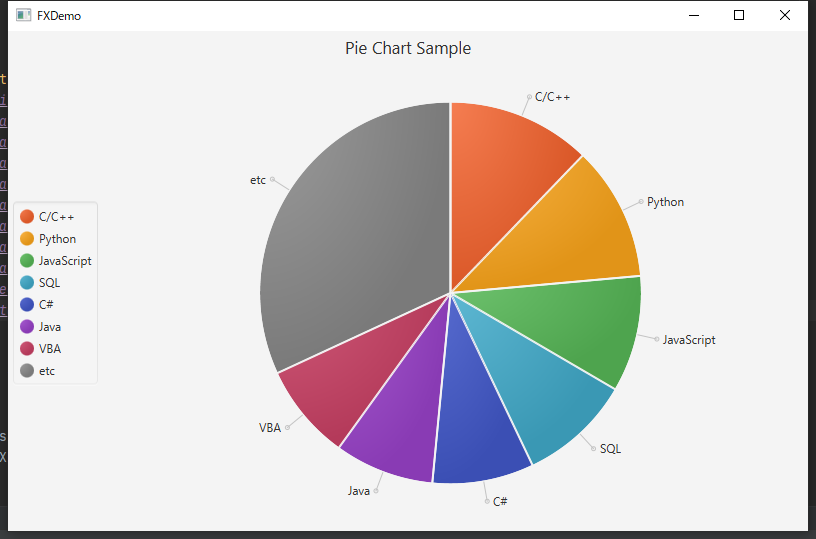
円グラフを使う [JavaFX]
折れ線グラフを使う [JavaFX]
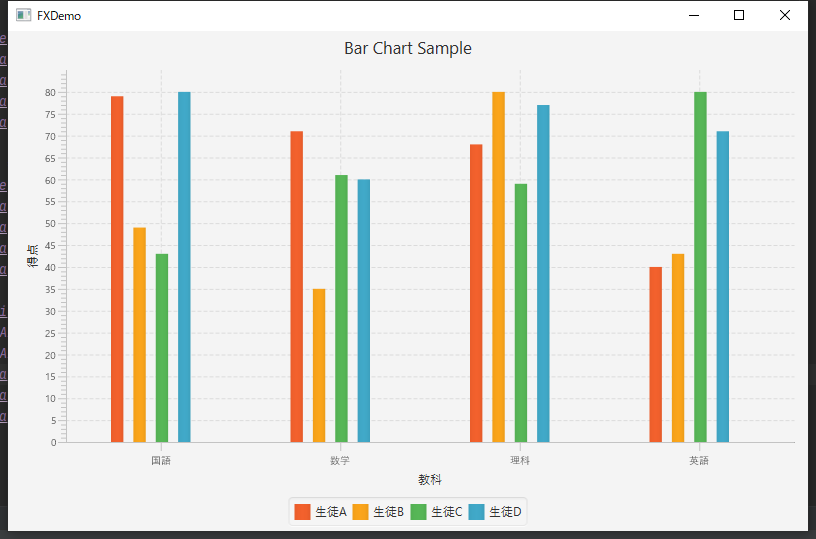
棒グラフを使う [JavaFX]
前置き
JavaFXで棒グラフを表示させる。
X軸とY軸を反転させると横棒グラフを表示させることも可能。(未確認)
あと、積上げ棒グラフも表現できる(当然、未確認)ので、用途に合わせて選択できる。
スキルの幅を少し拡張したかったので、今回からKotlinで実装している。
Kotlinの文法等は、他の入門サイト等で十分補完可能なので割愛。
JavaからKotlinに移行するにあたり、ハマった箇所をメモしておく。
- @FXMLで読み込むコントロールは lateinit var で宣言しておく
- initializeメソッドの引数はnull考慮にしておく
- launchメソッドの引数に自クラスを指定しておく
実装
FXDemo.fxmlFXDemo.kt
実行結果