ListView [JavaFX]
前置き
複数の選択肢をリスト表示して、選択しているオブジェクトを取得する時に使う。
コンボボックスと違うところは、最初から選択肢が見えている点、複数選択が可能な点などがある。
今回の例のように複数リストを作成し、選択項目がリスト間を移動するような使い方が一般的?
実装
FXDemo.fxmlFXDemo.java
実行結果

TableView [JavaFX]
前置き
表形式でデータを表示するためのコントロール。
このコントロールを使うとステップ数が爆上がりする。。。
とにかく面倒くさい。。。なのによく使うコントロール。。。
実装
FXDemo.fxmlFXDemo.java
実行結果

CheckBox [JavaFX]
前置き
一般的なチェックボックスの使い方と一緒。
今回の例のように、チェックで他のコントロールの活性/非活性を制御し、
承認させたことを担保した上で、ボタンをクリックさせるなどの使い方が一般的かな?
実装
FXDemo.fxmlFXDemo.java
RadioButton [JavaFX]
ComboBox・ChoiceBox [JavaFX]
ボタンクリック時の処理(onAction)を追加する [JavaFX]
前置き
ボタンクリック時の処理は、setOnActionメソッドで直接追加する方法と、FXMLのonActionにメソッドを指定して追加する方法がある。
どちらの方法でも良いが、どちらかに統一した方がいいと思っていて、体感では、直接追加する方法はソースを追いやすくなり、
FXMLで指定する方法ではソースがスッキリするイメージ。
実装
直接指定
FXDemo.javaFXML指定
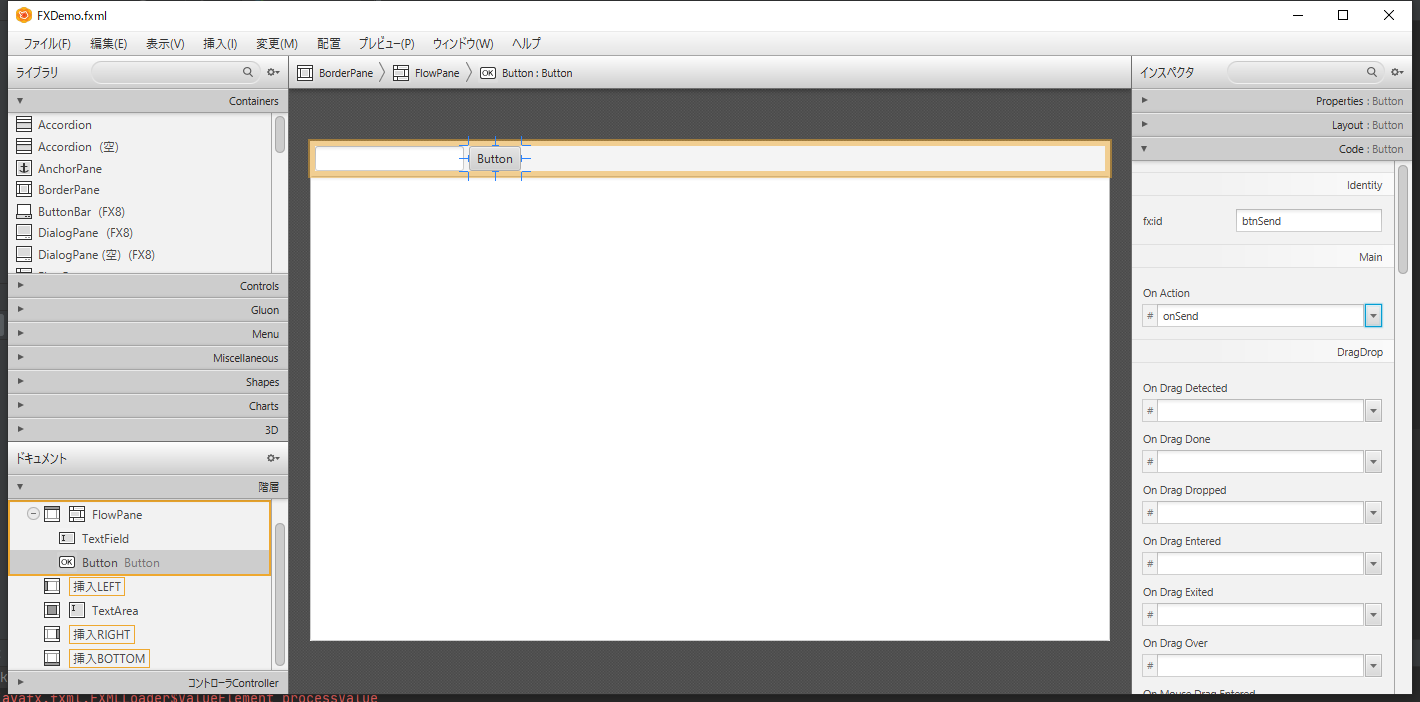
SceneBuilderで対象のコントロールを選択して、右側のインスペクタからCodeを展開し、
On ActionにJavaで呼び出すメソッド名を指定する。
イベント発生時に、ここで指定したメソッドの処理が実行されるようになる。
Java側では@FXMLアノテーションを付与し、On Actionで指定したメソッド名でバインドする。

FXDemo.fxml
FXDemo.java
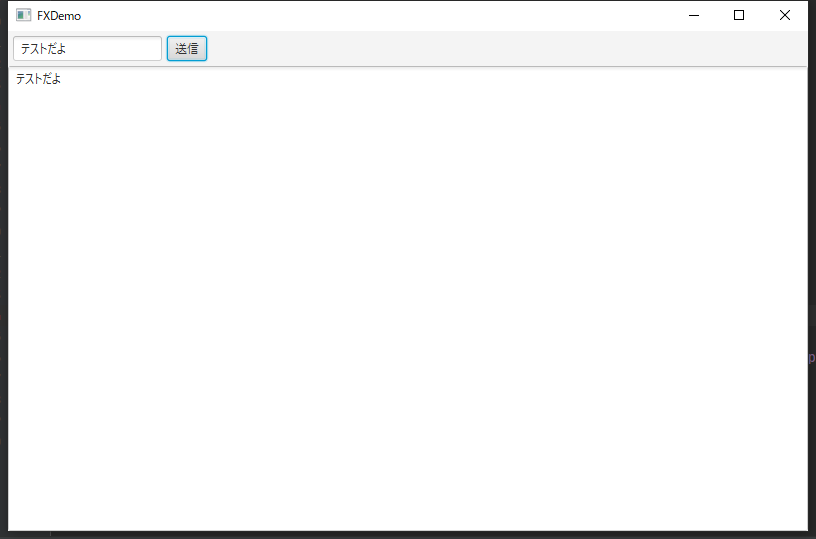
実行結果

FXMLでレイアウトを定義する [JavaFX]
前置き
自分がSwingからJavaFXへ移行する上で、一番の動機付けになっている変更点が、XMLでレイアウトを定義できるようになった所だった。
FXMLというXML形式のファイルに、コンテナにコントロールの配置を定義する。
FXMLはSceneBuilderというツールで、コントロールをドラッグアンドドロップして配置していく要領で、簡単に作成することができる。
これをクラスローダで読み込んで、コントロールに対し必要な処理部分を定義していく流れとなり、
WEBアプリケーションを作成するのに近くなったことで、MVCライクな設計が可能となる。
ということは、設計によってはWEBアプリケーションとGUIアプリケーションの資産を相互に流用することもできる。
準備
後述の手順でSceneBuilderを準備していく。ここまでいろいろと書いているが、この方の説明の方が遥かに分かり易いのでお勧め。
実装
SceneBuilderでコンテナにコントロールを配置していく。
操作が直感的に行えるので配置に関する説明は割愛するが、ポイントだけ押さえておく。
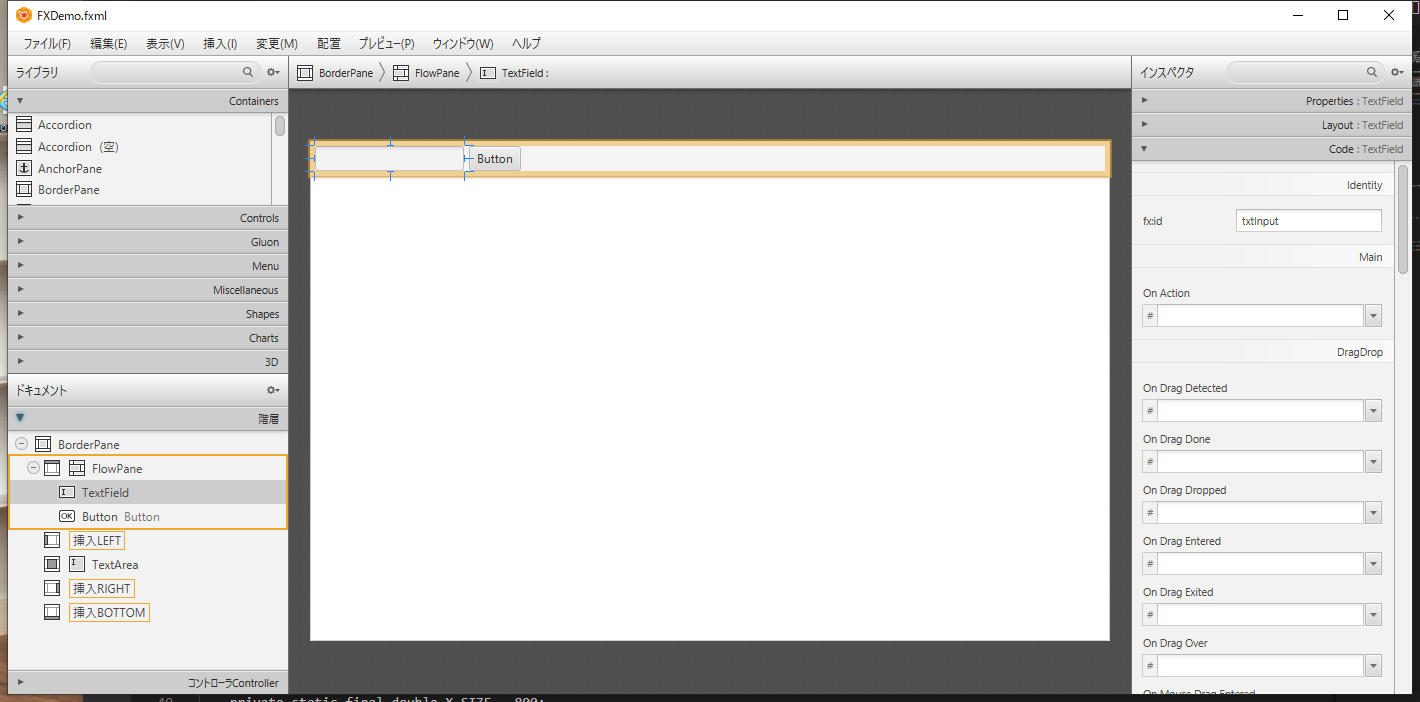
まずはfx:idについて。
コントロール毎に識別子を指定する。これがJava側でのフィールド名となる。
コントロールを選択して、右側のインスペクタからCodeを展開しfx:idにJavaでのフィールド名を指定する。

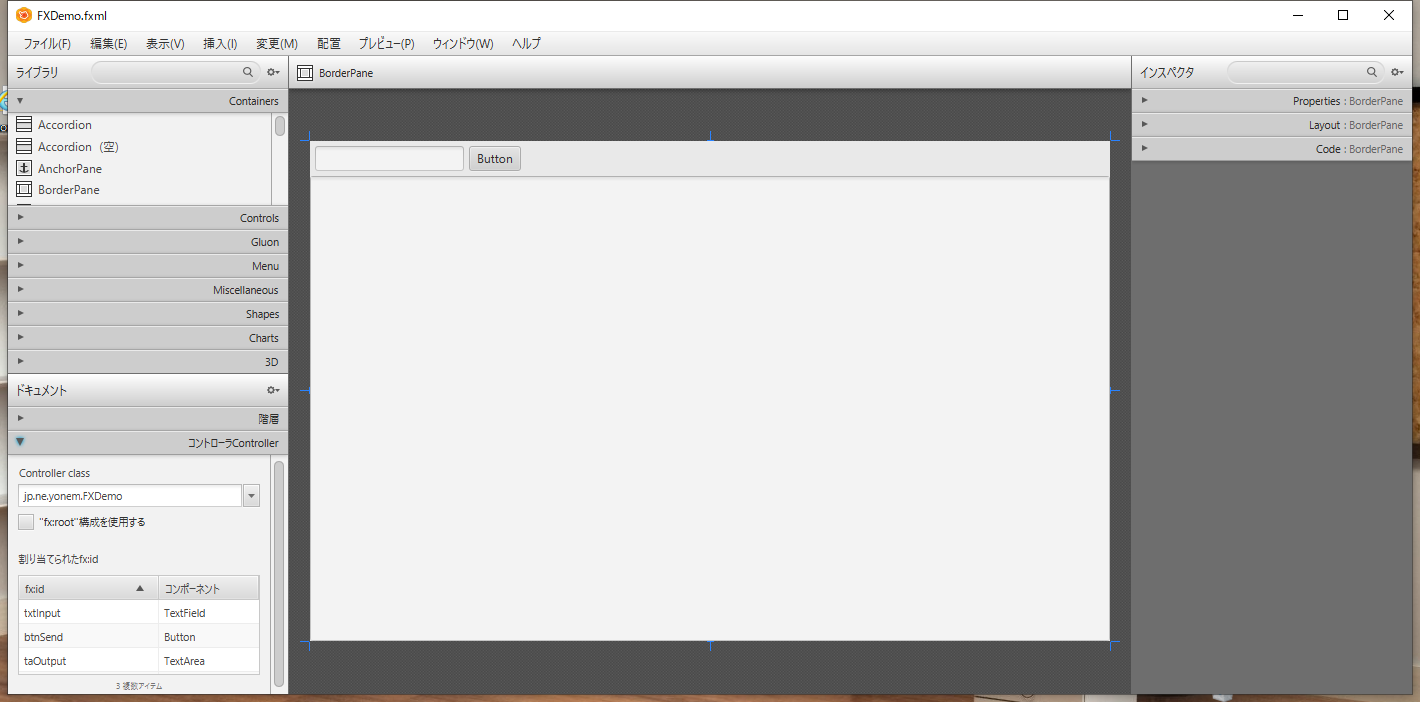
次に、Controllerクラスを指定する。
これはFXMLとJavaクラスをバインドさせるための指定で、左側のドキュメントからコントローラを展開し、
Controller classに、パッケージを含めたクラス名を指定する。

コントローラクラスに指定されたクラスは、javafx.fxml.Initializableインタフェースをimplementsする必要がある。
これによって、@FXMLアノテーションでfx:idとフィールド名をバインドさせることができる。
また、Initializableインタフェースには、initializeという抽象メソッドが用意されており、
FXMLで定義できないコントロールの処理や設定などを、文字通り初期化することができる。
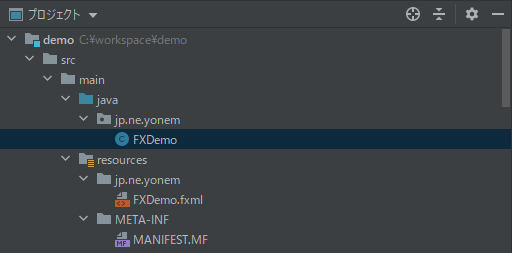
以上、SceneBuilderで作成したFXMLファイルは、リソースフォルダに保存する。
コントローラクラスからgetResourceメソッドで読み込みを想定しているので、
コントローラクラスと同じパッケージを用意し、FXDemo.fxmlというファイル名で保存することにする。

FXDemo.fxml
FXDemo.java
今回は、FXMLでは定義していない初期値やボタン名を、initializeメソッドで変更してみた。
実行結果